18363620917


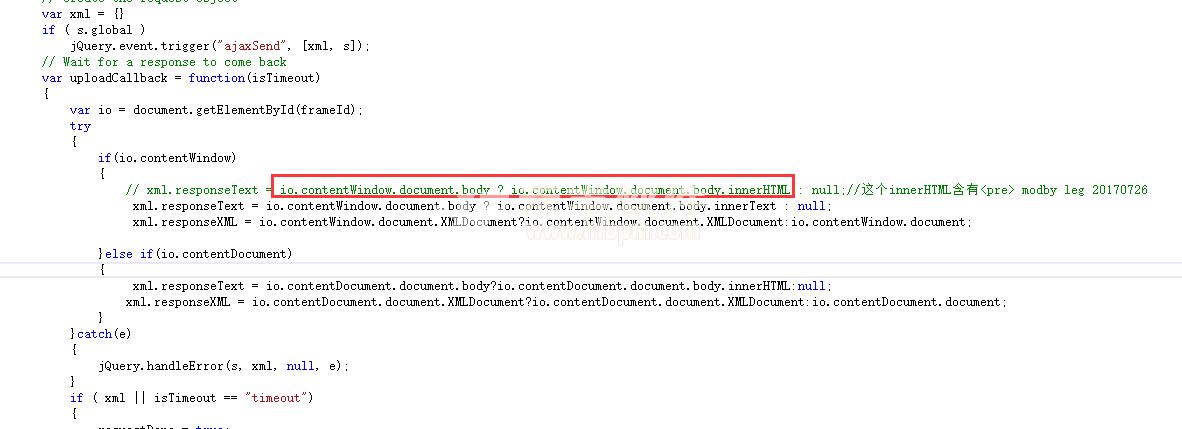
在使用<input type="file" name="uploadFile" id="uploadFile">上传文件的时候,服务端返回的json中含有<pre>...</pre>,网上查了一下说是浏览器不同自动加上的标签,这种标签前台要处理才能识别,否则会报错。跟踪了ajaxfileupload.js代码发现如下代码

红色框里面的代码返回的信息含有pre标签,下面的代码没有。所以把io.contentWindow.document.body.innerHTM该为io.contentWindow.document.body.innerText。